Recent Posts
Hoisin Chicken
5-6 servings / 45 minutes
600 g chicken thighs A little neutral oil 3 cloves garlic ~100 ml soy sauce ~2 thumbs ginger 75 g cashew nuts 2 tbsp five-spice 200 g hoisin sauce 2 tbsp sesame seeds 200 ml water + 1 bouillon cube 2 tbsp sesame oil ~100 ml teriyaki or oyster sauce For serving Salt Cooked rice 1 broccoli (approx. 300–400 g) 1 handful fresh coriander 1 bunch spring onions 1 lime 2-3 tbsp brown sugar Preheat the oven to 190°C (convection/fan).
read more
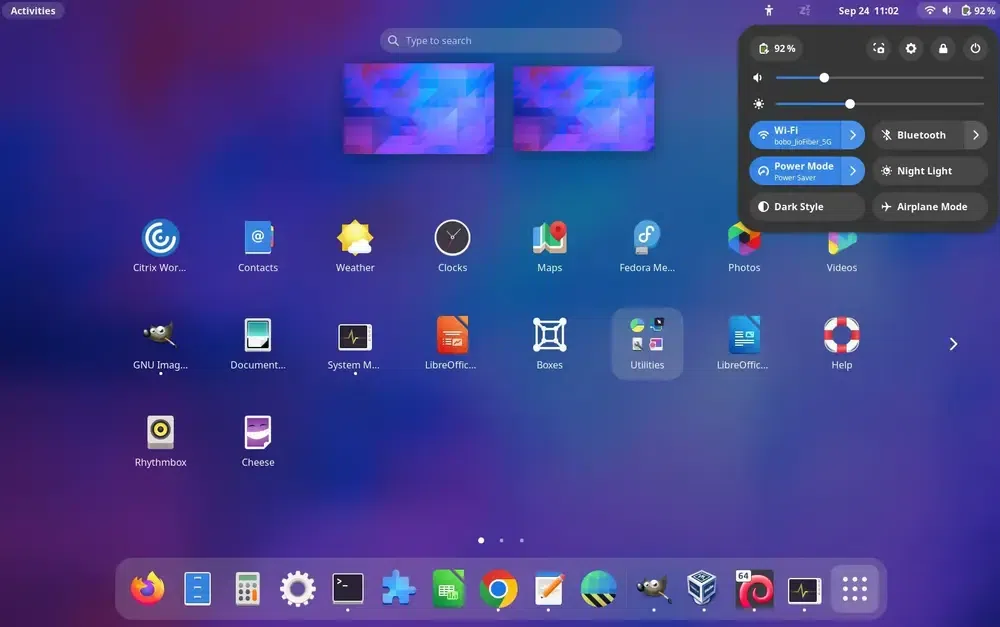
Linux Remote Desktop Access
Edited on 2026-01-26 after upgrading to NixOS 25.11 and GNOME 49, which don’t support X11. Wayland is the only option from now on.
TL;DR Here I compare Gnome Remote Desktop, RustDesk and x11vnc.
I ended up using Gnome Remote Desktop for “Desktop Saring”, but not for “Remote Login” because it doesn’t work without Network Manager, and I don’t use Network Manager. Also, it doesn’t allow logging into the physical desktop (see below).
read more
KVM and Remote Desktop Access
TL;DR Lesson learned. I need EDID emulation in a KVM if I want to be able to connect to my desktop remotely with e.g. x11vnc or rustdesk or anything really.
One without EDID works fine unless I need to to connect to it remotely. And I do! 🙂.
So now I’m using a KC-KVM302AS: A 3-Port 2-Monitor HDMI 4K60Hz KVM-Switch with EDID Emulation:
Details A KVM allows me to switch my mouse, keyboard, webcam and monitor between my work laptop and my private desktop.
read more